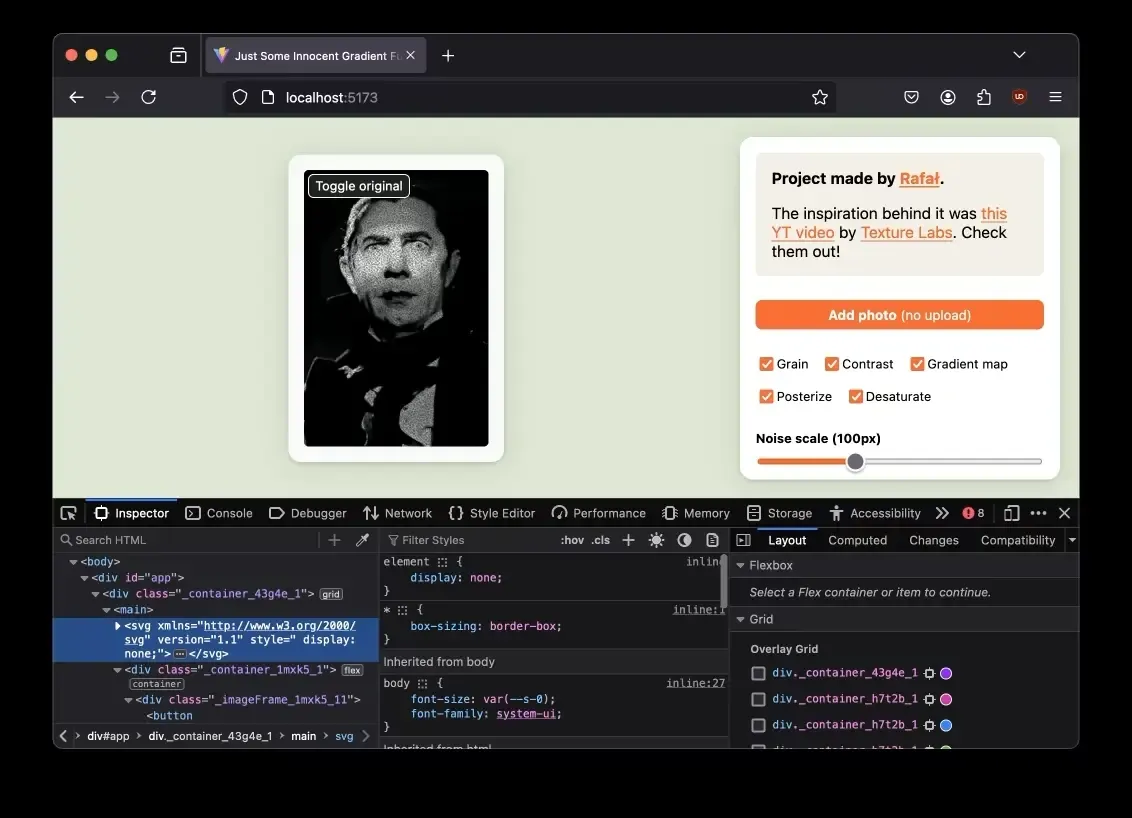
SVG can't he hidden using display:none on Firefox:

To fix, make it visually hidden without changing the display mode.
The posterize effect looks drastically different across FF, Chrome and Safari.
In Safari, SVG filter values don't update until the DOM is redrawn
This applies to SVG filters referenced in CSS. You could even remove the SVG element and things would still work (Possibly related WebKit bug.)
To fix: don't rely on CSS selectors to toggle filter values. Instead, specify the filters inline in style then toggle them via JS.
 Did you enjoy reading this article? Consider
Did you enjoy reading this article? Consider